こんにちは、「大判プリントの達人」です。
皆さんは等身大パネルをご存じですか?
イベントやショッピングモールでキャラクターの形にくりぬかれたパネルが飾ってある、あれでのことですね。


結婚式のウェルカムボードとしても見たことがあるのではないでしょうか。

等身大パネルを印刷会社で作る!となった際、
パネルをカットする形をAdobe Illustrator(イラストレーター)の「カットパス」の線で作成する必要があります!
カットラインで等身大パネルの仕上がりが左右されるといっていいほど、データ作成は重要です。
そこで今回は、等身大パネルのカットパスデータの作成方法を解説します!
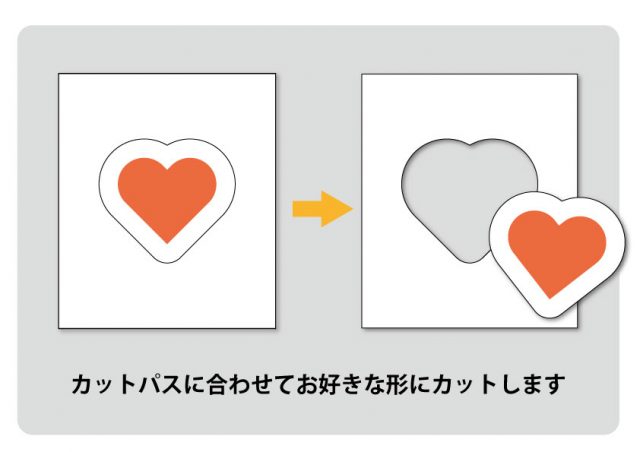
カットパス・カットラインとは?

カットパスという言葉が聞きなれない方もいらっしゃると思いますので、簡単に解説いたします。
カットパスは、カットする対象物を切り抜くための線になっているデータのことです。
カットラインも同じ意味合いで使われています。

大きな素材から、必要な形をくりぬく際に製作工程上カットパスデータが必要なことが多いです。
等身大パネルは、大きなパネルから自由な形にくりぬいて作られるため、カットパスのデータが必要なのですね。
「作りたい仕上がりの形=カットパス・カットライン」と覚えましょう!
それでは、Illustratorで等身大パネルのデータを作成する手順を解説していきます!
等身大パネルのカットパス作成手順
今回は、下記のイラストを使用して等身大パネルのカットパスデータを作成していきます。

大判プリントの達人公式キャラクター「番ちゃん」です。
ご紹介する方法は元画像の背景が透過されていることが大切です。
画像は背景が透過されたPNG形式画像を用意してくださいね!
事前準備
今回ご紹介する方法は、画像データをそのまま使う方法のため、事前に以下の作業を行います。
事前準備をしない場合、後で元の画像をもう一度読み込んで、位置合わせして……と作業が大変になってしまうため必ず行いましょう!
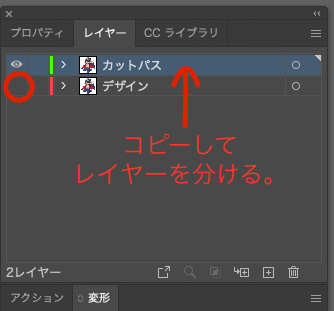
1:デザインを前面コピーしてレイヤーを分ける
2:デザインレイヤーを目のアイコンを選択し、目隠ししておく
| Mac | Windows |
| Command+C→Command+F | option+C→option+F |

このような状態になっていればOK!
画像からカットパスを作る
1.「画像トレース」パネルを表示させる
カットパスを作りたいイラストを選択し、
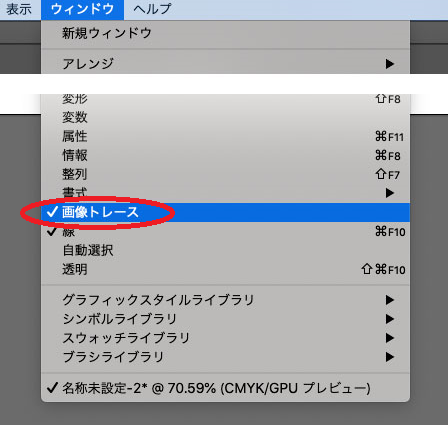
「ウインドウ > 画像トレース」を選択し→「画像トレース」パネルを表示させます。

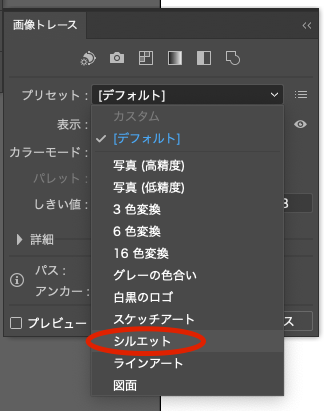
2.プリセットメニューで「シルエット」を選択

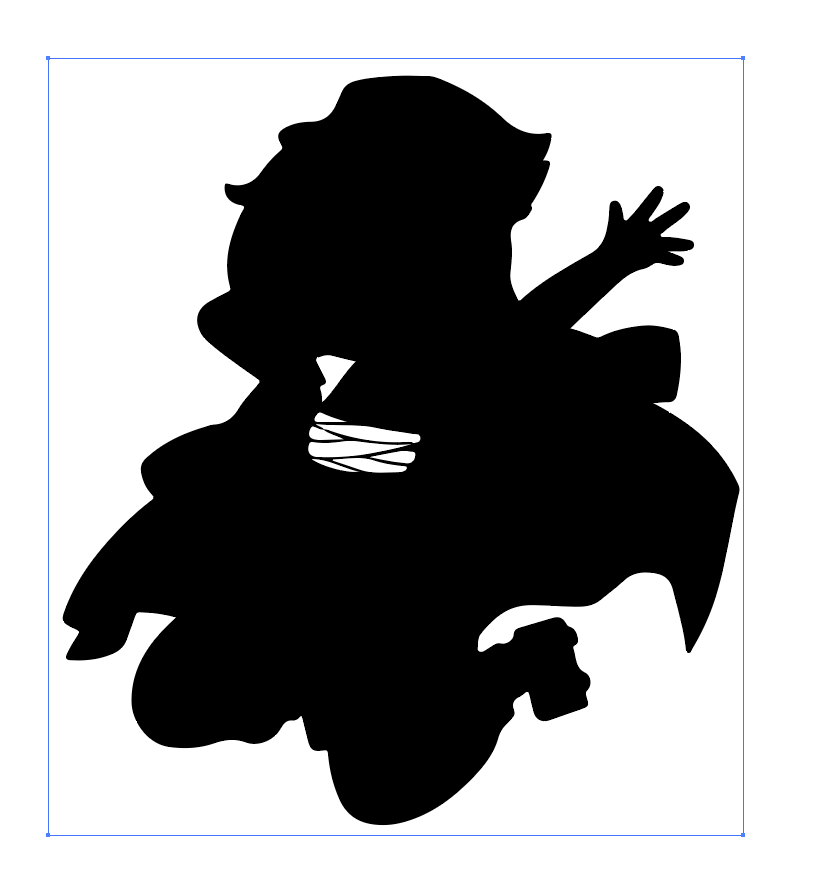
すると、以下のようにイラストの色のついている部分が黒くなりました!

3.画像をオブジェクト(パスデータ)に変換
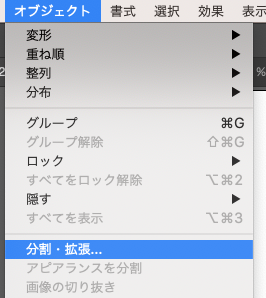
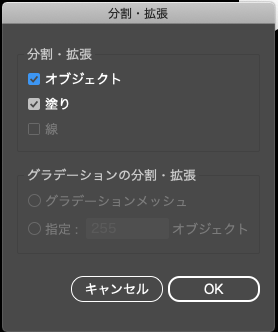
「オブジェクト> 分割・拡張」を選択し、シルエット画像をオブジェクト(パスデータ)に変換します。

オブジェクトと塗りはチェックを入れたままでOKです!

画像データがオブジェクト(パスデータ)になりました!

カットパスは黒い画像に沿って作成されます。
カットパスを作りたくない部分に白い抜きができている場合は、以下の手順に沿って修正しましょう!
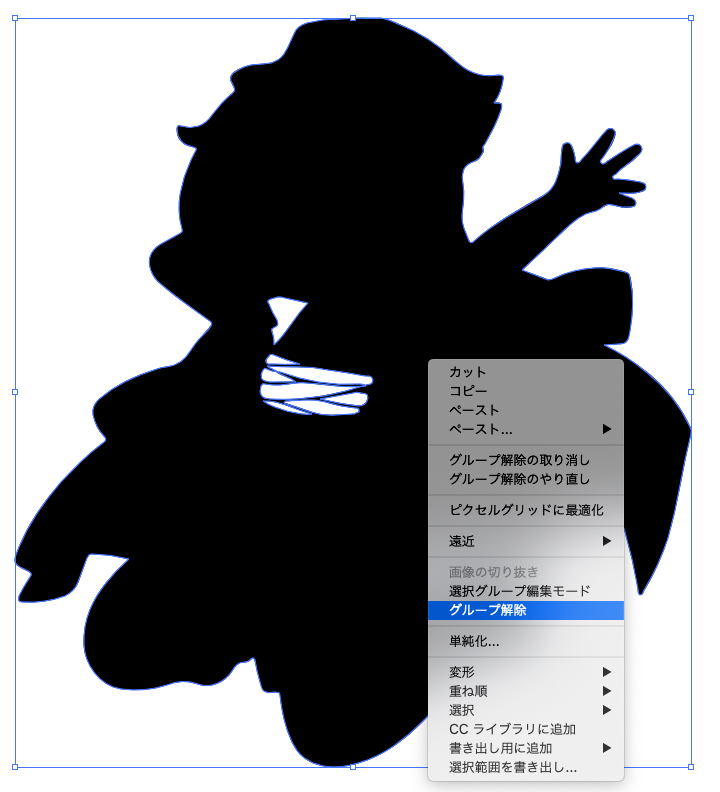
1:シルエットを右クリックしてグループを解除

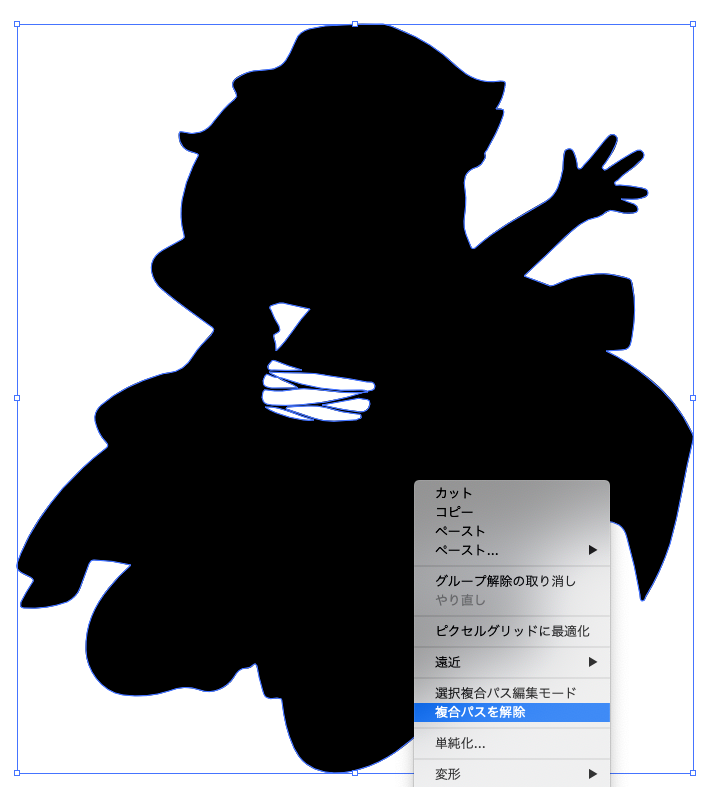
2:複合パスを解除

3:パスを結合する
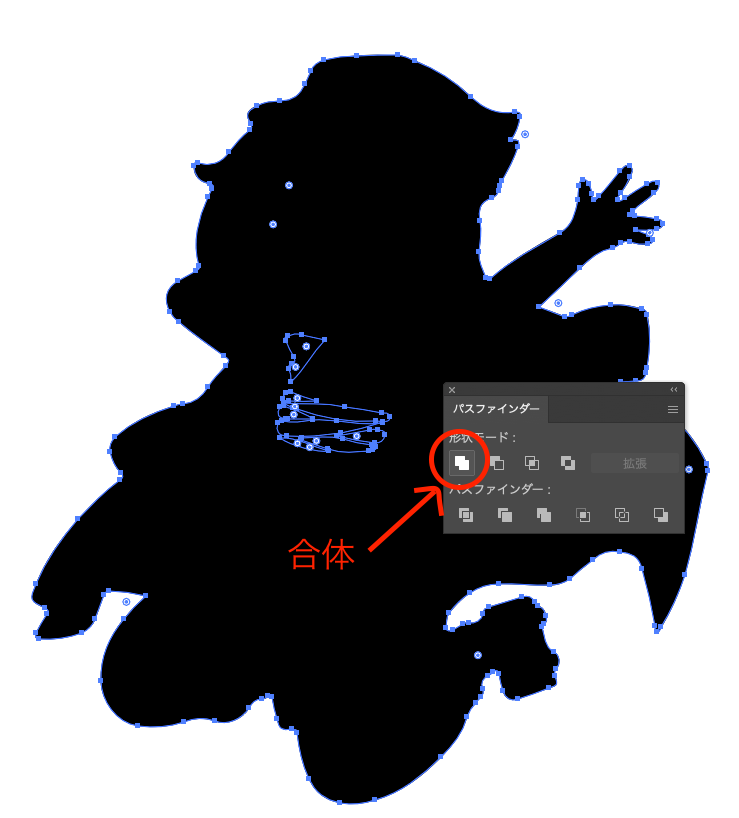
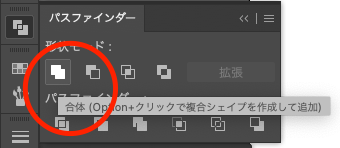
シルエットを全て選択し、「ウインドウ>パスファインダー」から「合体」を選択して分割されているパスを1つのパスに結合

すると……
白抜き(白い穴になっていた部分)が消えました!

5.パスの完成!
画像データをオブジェクトデータに変換したら、最後に画像の赤い丸の部分を選択して、パスの「塗り」と「線」の色を変換します。
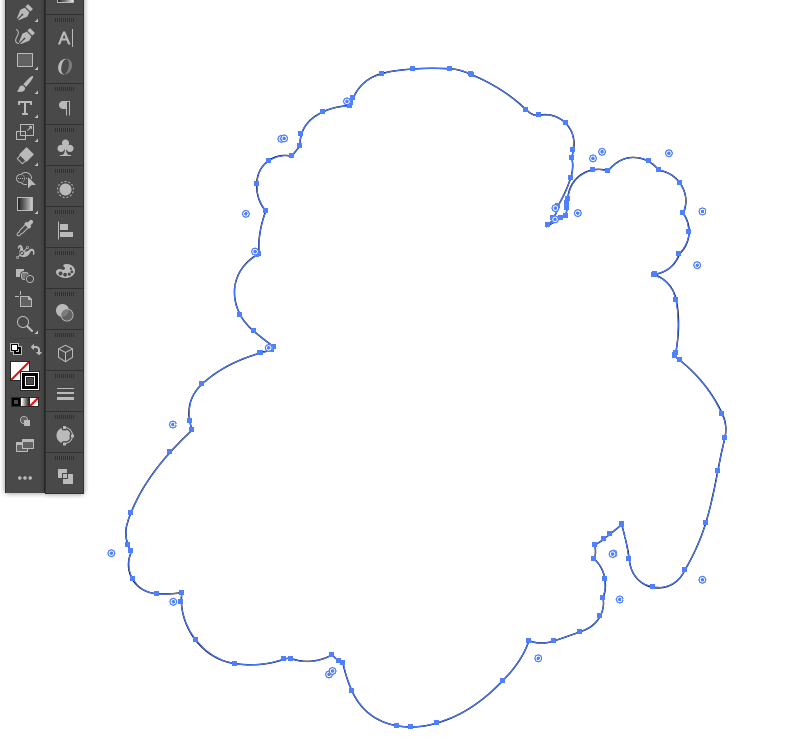
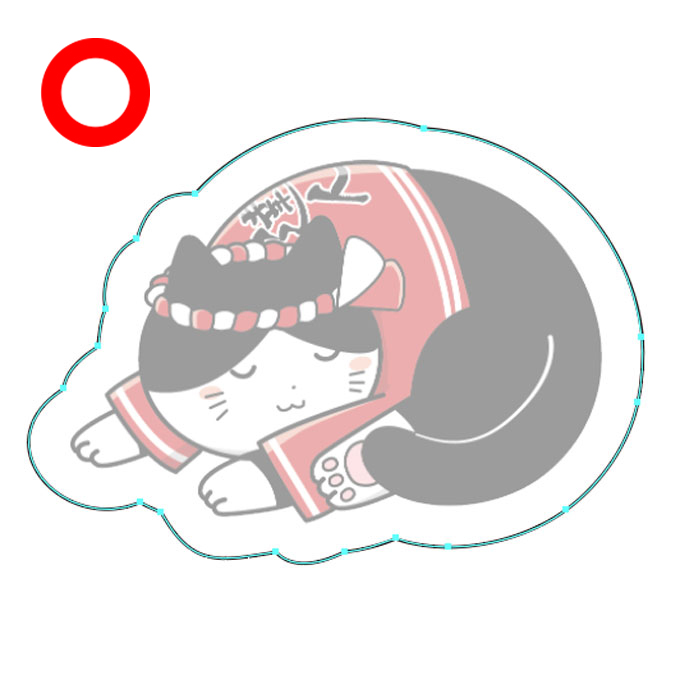
すると……イラストの輪郭に沿ったパスを作ることができました!

これでカットパスの作成が完了です!
カットラインとデザインまで10mm空ける
等身大パネルを作成する際、どうしても若干印刷やカットずれが生じてしまうことがあります。
ズレによるデザイン切れを防ぐために、大判プリントの達人ではデータ上のカットラインとデザインの間隔を10mm以上開けていただくようお願いしています。
※印刷会社によって基準が異なる場合があります


カットラインまで印刷したい場合は、印刷されていない部分が見えないようにカットラインから外側10mm背景の色を伸ばすようにしましょう!
カットラインとデザインの間を10mm開ける方法を紹介します。
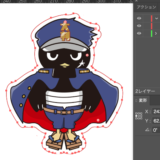
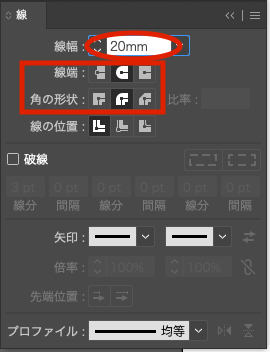
1:カットパスの線幅を「20mm」に設定
線のpt(ポイント)の部分を20mmと直接入力するとイラストレーターが自動でptをmmに変換してくれます。
先端と角の形状も〈丸くする〉に設定してください。

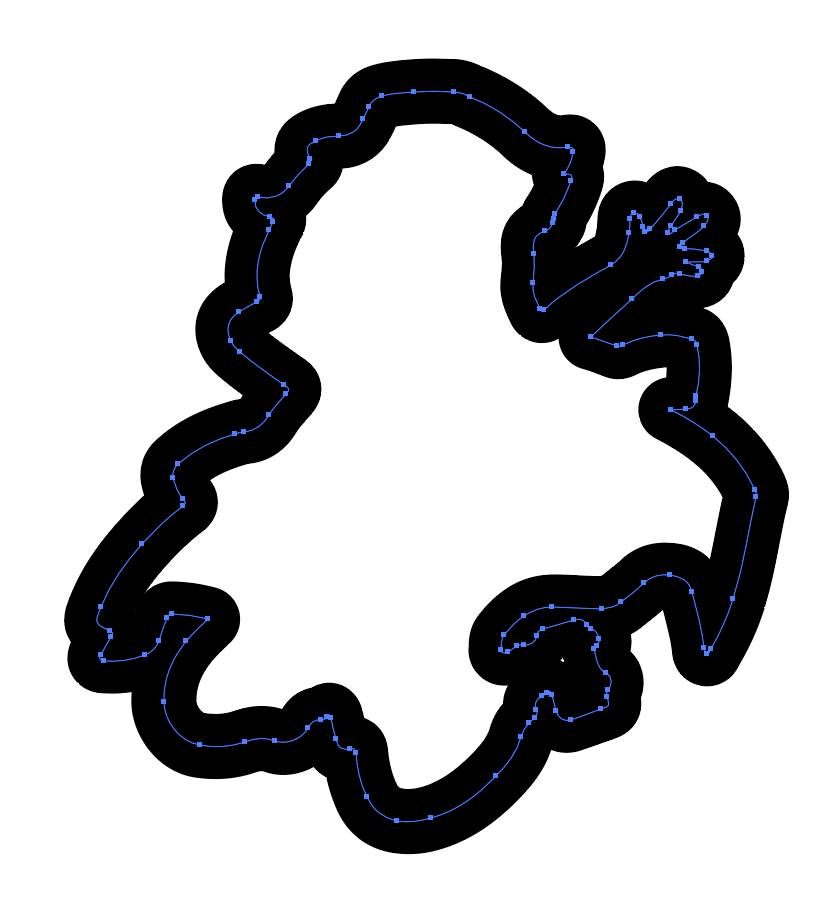
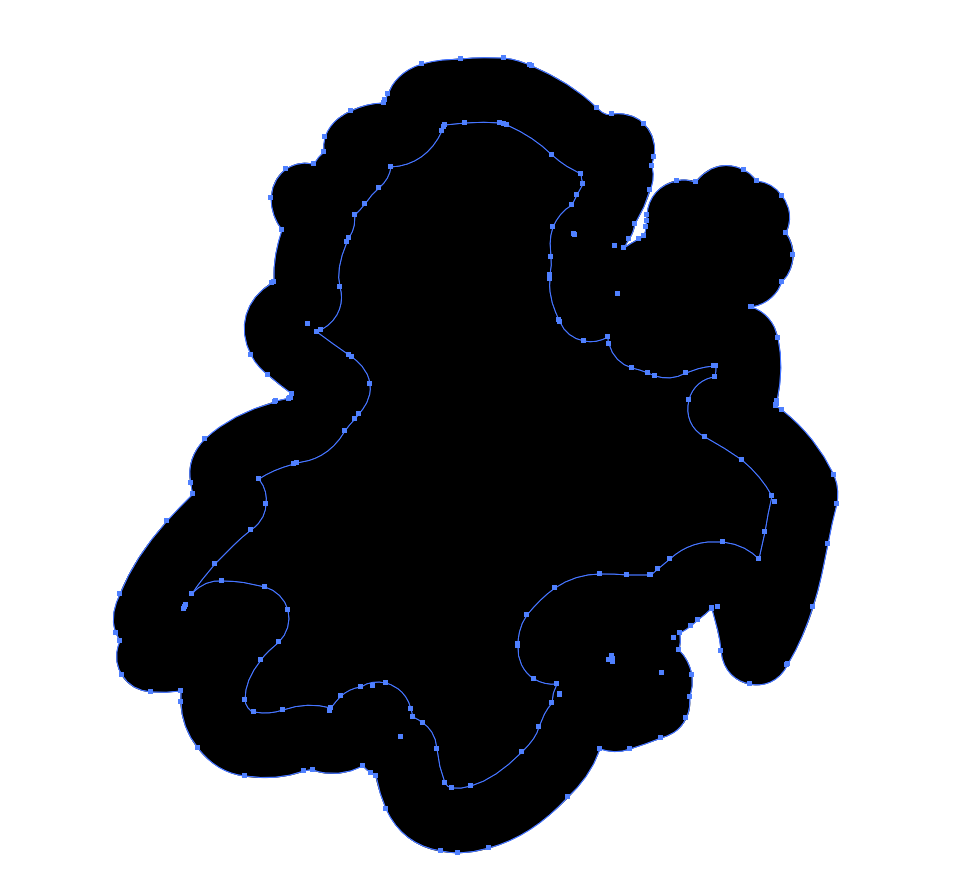
以下の画像のように、とても太い輪郭ができました。

この黒い線は、カットパスを中心に内と外に10mm分の幅になっています。
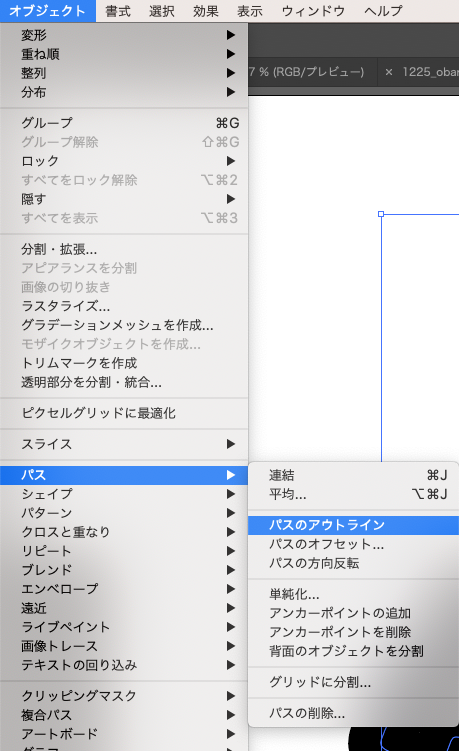
2:太くなった線をアウトライン化する
「オブジェクト > パス > パスのアウトライン」の順に選択してパスのアウトライン化をします。


太い線に沿ってカットパスができていればOKです。
3:中央の抜けた部分(白い部分)をなくす
オブジェクトを右クリックし、再度、複合パスを解除

パスファインダーから結合を選択します。
真ん中の抜けた部分(白い部分)が消えました。

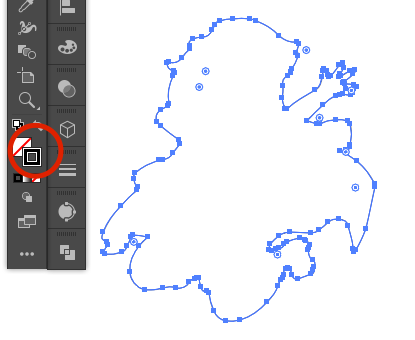
4:オブジェクトの「塗り」を「線」へ変換!

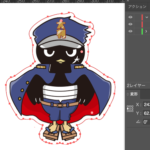
線だけの表示になりました!初めより少しふっくらとした線になっていますよね。
これで作業は完成です。
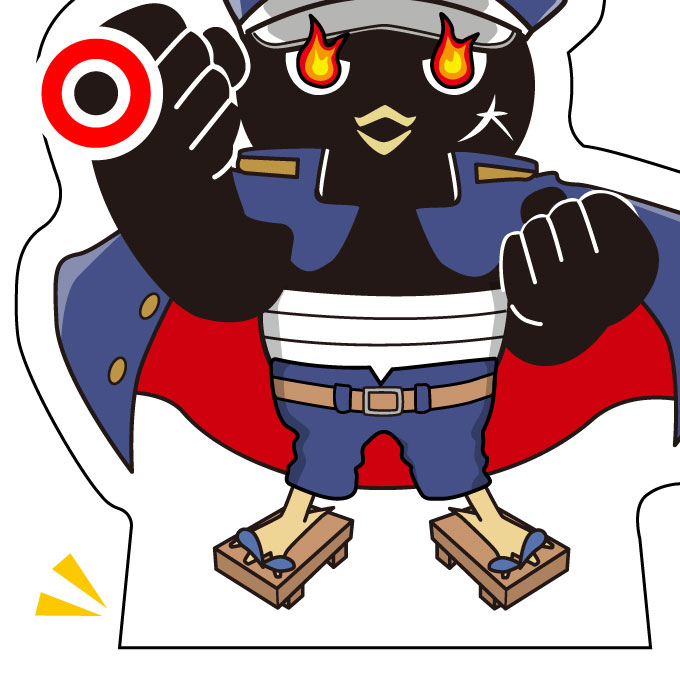
最後に、事前準備しておいたデザインレイヤーの目隠しを外すと……

こんな感じになりました♪
10mm分の幅を開けると、よりパネルっぽいデータになりますね!
自立するよう、足元の形を水平にする
続いて、等身大パネルが地面に接する箇所を作成していきます。


等身大パネルは、付属の紙スタンドを取り付けて自立させる仕様です。
足元や、床に設置する部分のカットラインが複雑な場合、安定せず倒れてしまいますので、
パネル下部のカットラインが地面に水平になるように制作してください。
1.もとになる四角形を作る
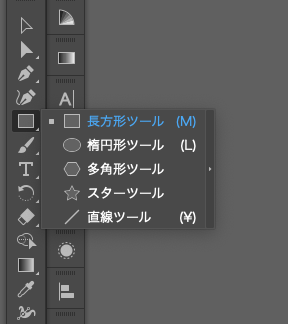
作成したカットラインの1番下のラインに合わせて長方形ツールを使い四角を作ります。


長方形の横幅は、床に設置する部分になるため広めにとります。
2.パスを合体させる
カットパスと今作った長方形を2つ選択し、パスファインダーで合体をします。

すると….地面に水平なカットパスができました!

3.安定感のある形に修正する
さらに安定感が増すように足の部分のパスを広くします。
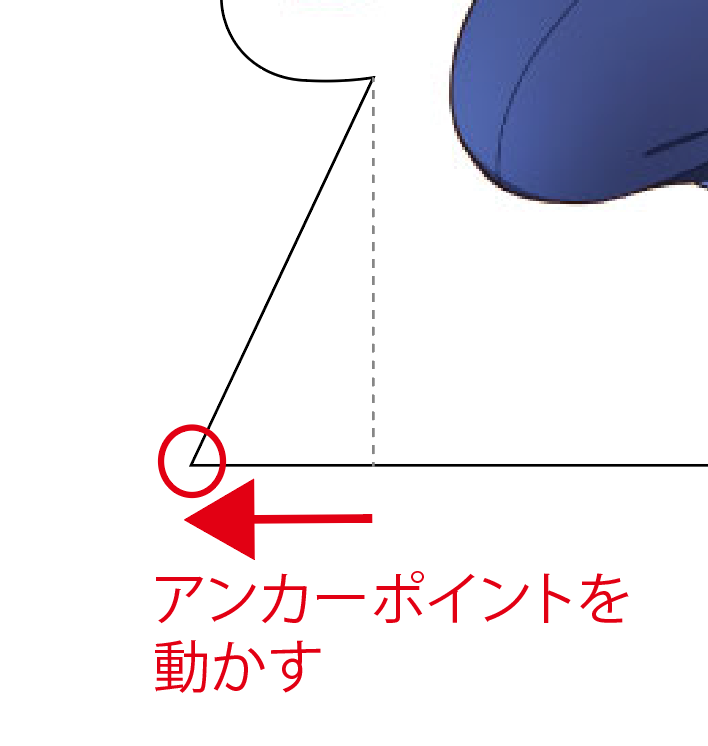
ダイレクト選択ツールでスタンドの部分の角のアンカーポイントを選択します。



そのままアンカーポイントを真横に動かして、スタンド部分のカットパスを斜めにします!
Shiftキーを押しながらアンカーポイントを選択し、横に動かすと水平に動かすことができます!
4.完成!
左右の角を両方広げると……

足元のカットパスが完成しました!!
これで等身大パネルのカットパスの完成です!
等身大パネルのカットライン制作時の注意点
最後に、カットラインの制作時に気を付けるべき注意点を3点紹介します。
こちらを意識すると、よりきれいなカットラインに仕上がりますよ!
カットラインは滑らかに修正する
複雑な形、とがった形や食い込んだ形はカットができない場合があるため、滑らかな形になる用にペンツールで修正するようにしましょう。


修正によって、カットラインとデザインが10mmより狭くなってしまう場合があるため、最後には必ずカットラインとデザイン間の距離を測るように気を付けましょう!
アンカーポイント同士の間は5ミリ以上開ける
カットラインのアンカーポイント同士の間が近すぎるとカットが荒くなってしまいます。
アンカーポイント同士の間は5mm以上空いていると仕上がりがきれいになります


アンカーポイントの減らし方については、過去ブログも参考いただけると嬉しいです。
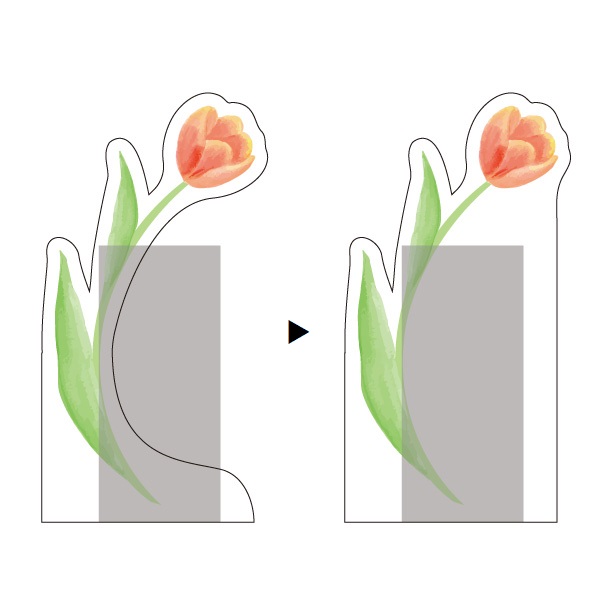
紙スタンドのサイズも忘れずに!表から見えない形に修正する
等身大パネルは、自立させるためにスタンドが必要不可欠です。
パネルのカットパスに気を取られて、スタンドをつけたらスタンドが表から見えてしまう…
なんてことがないように必ずスタンドの形状は意識しましょう!

画像左のような形状の場合、後ろに紙スタンドを配置するとスタンドが見えてしまいます。
また、細すぎる形状は破損の原因にもなりますので、画像右側のように形は太く・縦にまっすぐなラインを確保するようにしましょう。
今回は紙スタンド想定でご紹介いたしましたが、紙製ではない場合も考え方は同じです。

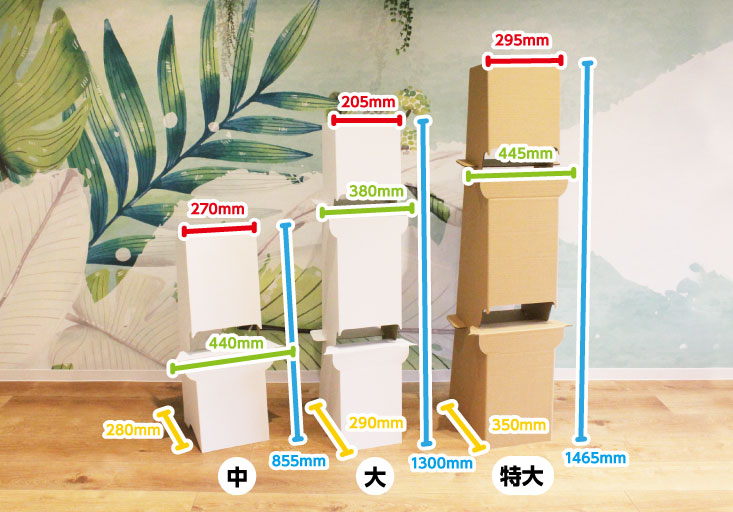
大判プリントの達人では、紙スタンドを3種類ご用意しています。
パネルの大きさによって弊社で適正なサイズのスタンドを同梱し、発送しておりますので、
紙スタンドサイズはこちらを参考にしていただければ幸いです。
※在庫状況によっては形状が異なる場合があります。
まとめ
今回は等身大パネルのカットパスを作成する方法をご紹介しました。
もととなる画像があれば、比較的簡単に作成できそうではないでしょうか。
パスの作業は慣れるまで大変かと思いますが、自分で作ったデータで等身大パネルができると嬉しさもひとしおです!
今回のブログがデータ制作時の参考になれば幸いです。
よりきれいなカットパスデータに修正するためのコツもまたご紹介できればと思いますので、ぜひ次回のブログもお読みいただけると嬉しいです。
データサポートオプションもご用意しています

「Illustratorを持っていない」「簡単にお任せして作りたい!」
そんな方へ、大判プリントの達人ではデータサポートオプションをご用意しています!
お客様に代わり、弊社で今回ご紹介した等身大パネルデータのポイントをすべて網羅したデータに仕上げを行います。
さらに、お持ちの画像やお写真に背景がある場合は画像の切り抜きも対応!
お手軽に等身大パネルを製作したい時にぜひご検討くださいませ。