こんにちは、「大判プリントの達人」です。
ブログをご覧いただき誠にありがとうございます。
最近は大変ありがたいことに、
企業様からの「ロゴパネル」や「変形パネル」といった
オリジナルカットされたパネル商品のご注文が増えてきております( › ө ‹大ノノ゙



これらパネルはイベントや展示会や店舗、イベントなどで大活躍しています。
オリジナルデザインでカットしたパネルはインパクト抜群で、特にインスタなどでSNS映えしますよね!
変形のカットはデータを作るのが難しそう…そんなあなたに、
今回は、変形のパネル作成に必要なAdobe Illustrator(イラストレーター)での「カットパス」の作り方と注意点をご紹介したいと思います。
簡単な方法がありますので、イラレ初心者でも大丈夫!これであなたもSNS映え間違いなし。
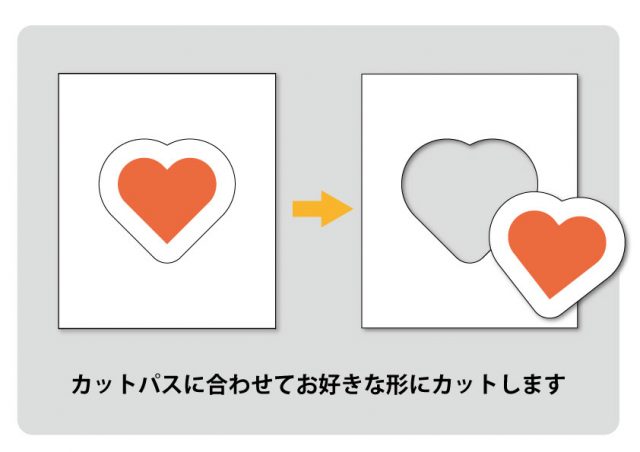
カットパスとは?
カットパスとは、切り抜きやくり抜きする際にカットする場所をラインで示す仕上がり線のことです。
ロゴパネルや顔出しパネルのように、変形の印刷物を作る時に必要となります。

四角いだけのカットに比べオリジナルカットは注目度が段違い!
もっと形にこだわりたい!という方にお勧めです。
また、実は大判プリントの達人で作成できる変形パネルやポスター以外にも、
カッテインングシートやアクリル、木製素材等もオリジナルカットを行う際はカットパスのデータが必要なことが多いです。
カットパスの作り方をマスターすると、様々なデータで応用ができますよ!
カットパスはどうやって作るの?イラレで簡単!カットパスの作り方(画像トレース)

Illustratorでのパスを作成する方法はいくつかございますが、(通常はペンツールを使って作成)
その中でも今回はペンツールを使わない、とっても簡単な方法で作成していこうと思います。
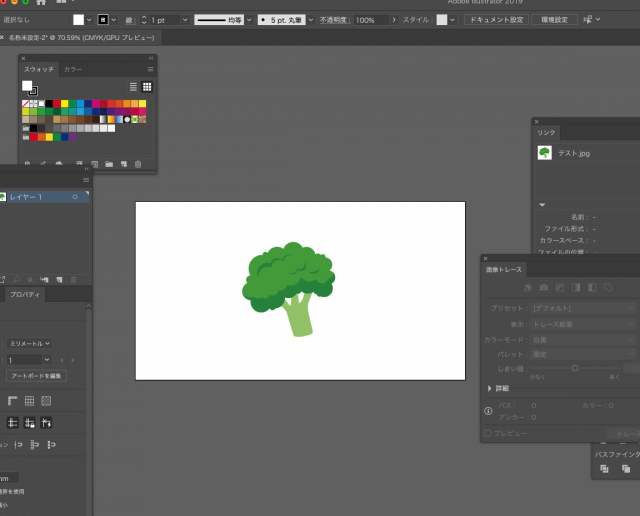
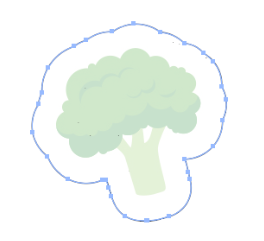
それではさっそく、下記のイラストのカットパスを作成してみましょう୧( •̀ ө •́ 大)

カットパスを作成する前の準備
カットパスを製作する前に、以下の作業をしてからカットパスの製作を始めてくださいね♪
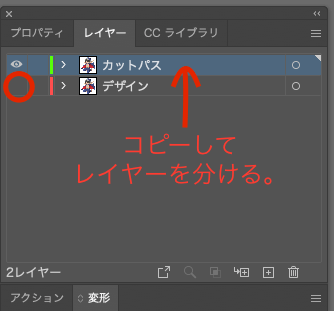
- デザインを前面コピーする
- 「カットパス」レイヤーを分けて作成する
- 「デザイン」レイヤーを目隠しマークを押して非表示に

前面コピーはショートカットキーを使ってラクラク!
★Mac→Command+C→Command+F
★Windows→option+C→option+F
それではいよいよカットパスの作成スタートです(`っ•ө•´)つ
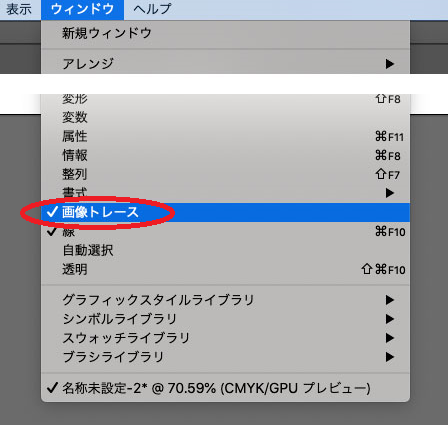
カットパスを作りたいイラストを選択し、「ウインドウ > 画像トレース」を選択
「画像トレース」パネルを表示させます。

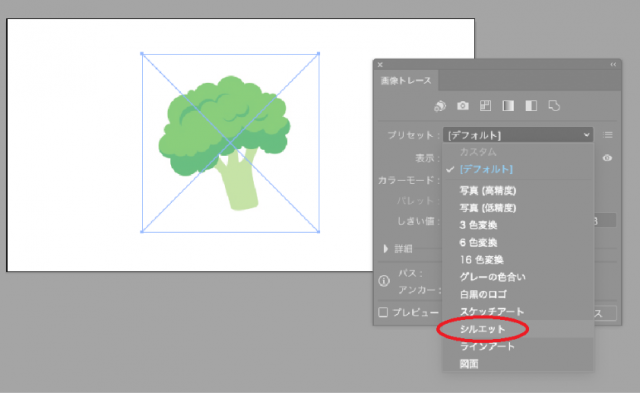
「シルエット」を選択し黒色へ変換させる
画像トレース>シルエットを選択

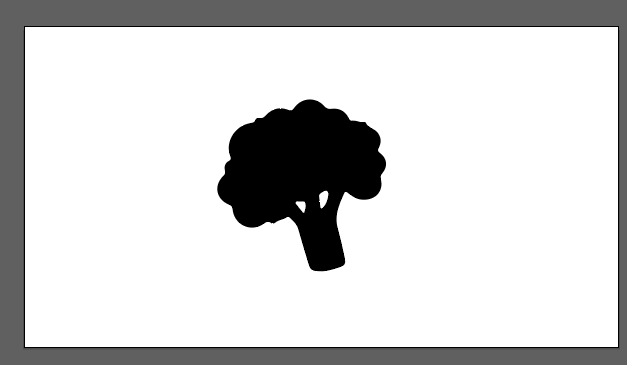
すると、イラストの色のついている部分が黒くなりました!

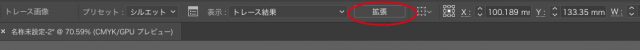
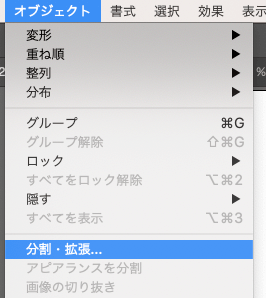
コントロールパネルにある「拡張」を押して作業を確定


もしくは、「オブジェクト> 分割・拡張」を選択してもOKです!


※オブジェクトと塗りはチェックを入れたままで問題ありません。
これで、シルエットになった画像データをオブジェクト(パスデータ)に変換することができました!
白抜き部分があるときは?
カットパスを作りたくないところにもパスが表示されてしまっているときには、
「グループ化と複合パスを解除」の作業をして修正しましょう!
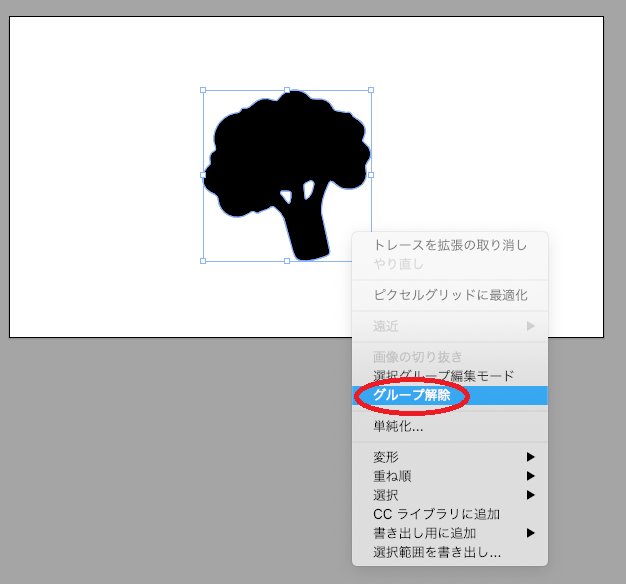
1:シルエットを右クリック>「グループ解除」を選択

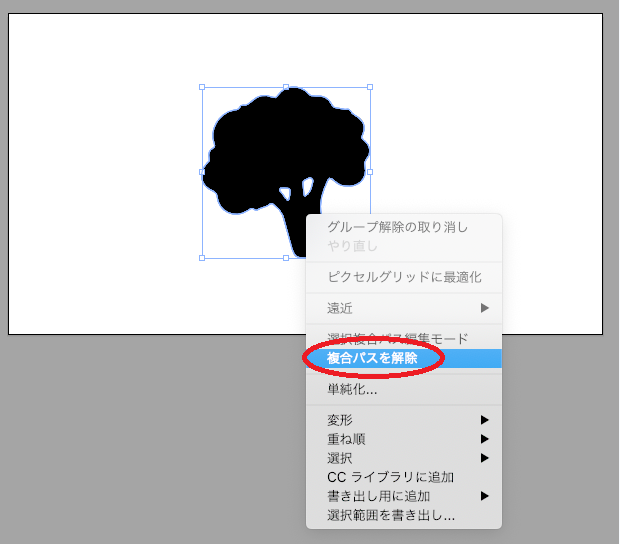
2:「複合パスを解除」を選択

3:分割されているパスを1つのパスに結合
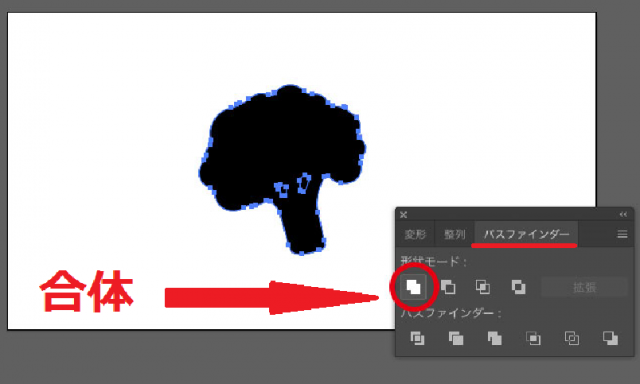
シルエットを全て選択し、「ウインドウ>パスファインダー」から「合体」を選択

2つの白抜き(白い穴になっていた部分)が消えました!

カットパス完成!
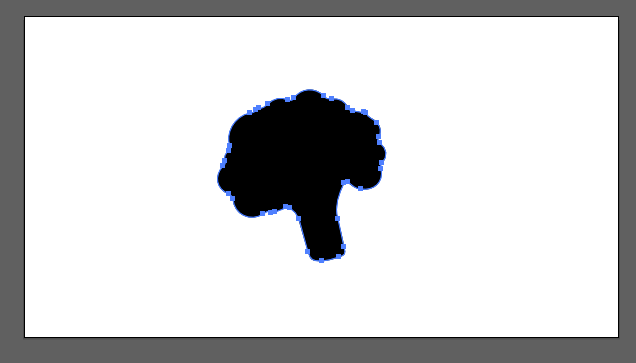
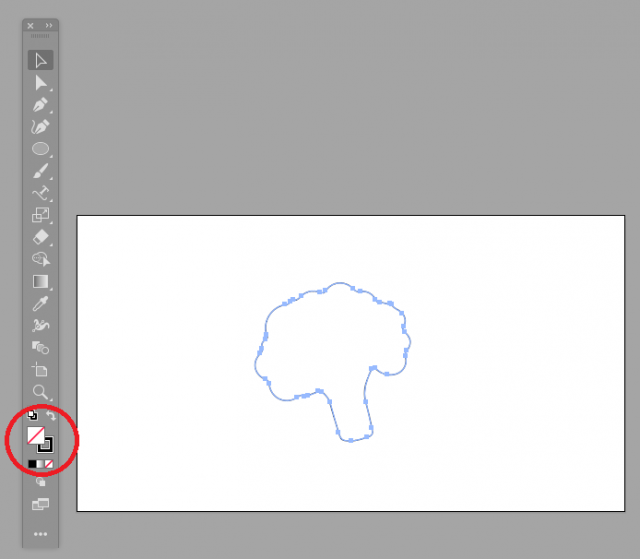
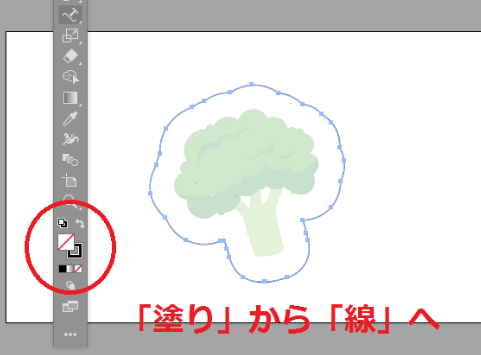
最後に、パスの「塗り」と「線」の色を変換してみると……
イラストの輪郭に沿ったパスを作ることができました!

入稿まであと1歩!カットラインとデザインの間を10mm開ける
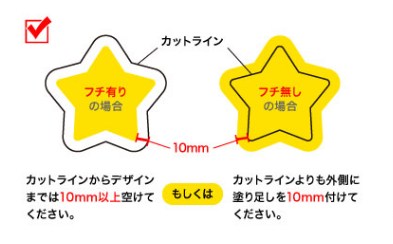
パネルやシールを作成する際、画像の形に添ってカットパスを作成する場合は、カットラインとデザインの間を10mmあける必要があります。
反対にカットラインまで印刷をしたい場合(フチ無し印刷)は、作業中のずれによって印刷されていない部分が出てこないように、カットラインよりも外側に10mm広くデザインを作成する必要があります。

今回はデザインとカットパスの間まで10mm開ける方法をご紹介します。
デザインからカットラインまでの幅の基準は、印刷会社によって異なる場合があります!
入稿データを作成する前には依頼する印刷会社のテンプレートやデータガイドを必ず確認しましょう!
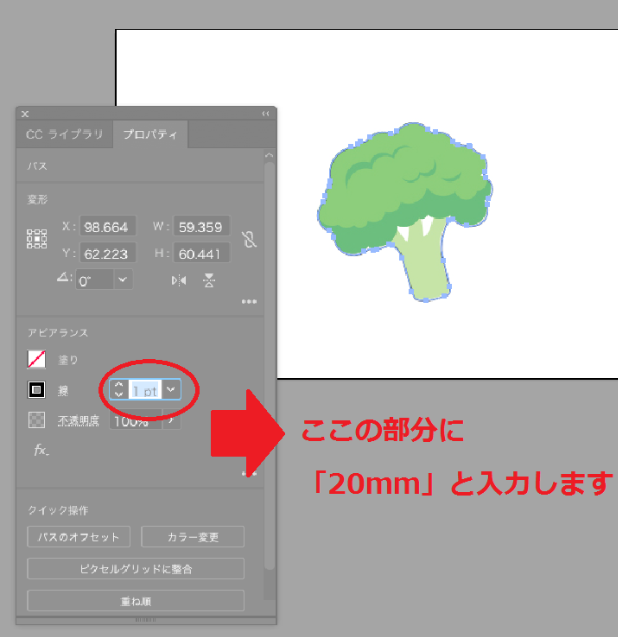
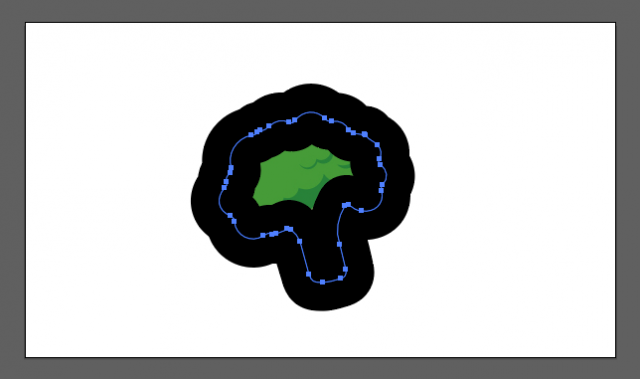
プロパティのアビアランスの線を「20mm」に設定します。

とても太い輪郭ができました。
青いカットパスを中心として、内側と外側それぞれに10mm分の輪郭が作成された状態になります。

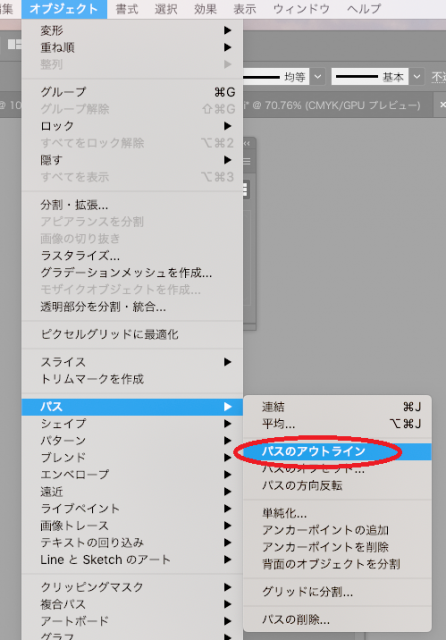
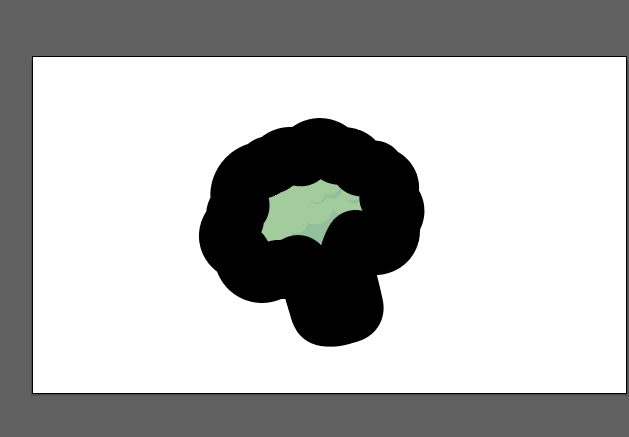
太くなった線を「パスのアウトライン化」します
「オブジェクト > パス > パスのアウトライン」を選択


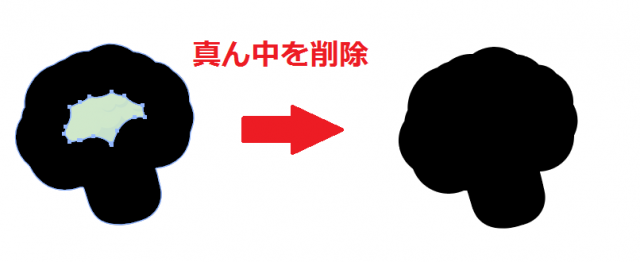
中の抜かれた部分を削除

「塗り」ではなく「線」へ変換。これでカットパスが完成です!

いかがでしたか?意外とカットパスを作るのは簡単ではありませんか?
入稿前の印刷データ チェック項目
さて、ここからは【印刷データとして適切か】という視点で掘り下げて解説していきます。
あなたのデータは本当に大丈夫ですか?
下記にチェック項目をご用意しましたので、是非ご確認ください。
ポイント1:カットパスはカットラインレイヤーのみに作成
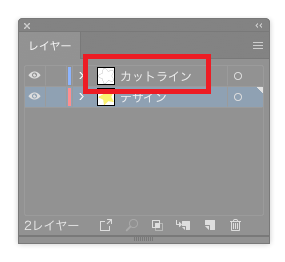
カットパスはデザイン用のレイヤーとは分け、カットラインのみのレイヤーを作成してください。
その際レイヤー名を「カットライン」など他レイヤーと区別できるようにしてください。
レイヤーが分かれていないと、カットパスが黒い線として印刷されてしまいます!

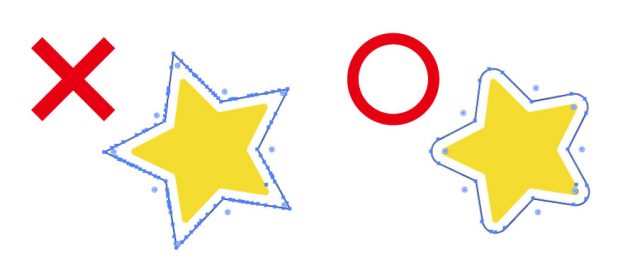
ポイント2:カットラインは滑らかに
先が鋭いと怪我をする可能性があります。
そのためカットパスは必ず丸みを帯びた滑らかなカットラインで作成してください。

カットラインがガタガタだと仕上がりも恰好悪く、アンカーポイントが多いと、印刷機のエラーを引き起こすことも・・・
シンプルな形で、アンカーポイントはできるだけ少なくしていただくと、きれいにカットができますよ!

「じゃあアンカーポイントは何個にすればいいの!?」というお声も多々ございますが、
デザインやサイズによって適正な条件が変わってしまいます。
そのため、数ではなく「アンカーポイント同士の間を最低でも5mm開ける」ことを意識してください!
ポイント3:等身大パネルなど、自立するパネル足元のカットは水平に
等身大パネルや顔出しパネルのデータを作成する方は、パネルの足元のカットラインは地面に水平になるように作成してください。

パネルと地面が水平でないと、安定せず、グラつきや転倒の原因となります。
まとめ
いかがでしたでしょうか?
今回はパスを使用したカットラインの作成方法についてご紹介しました。
作りたい画像があれば、比較的作業自体は簡単だったのではないでしょうか。
カットラインの作成を使いこなせれば、オリジナルでこんな形の自由な形のステッカーやパネルも作れちゃいます!
また、大判プリントの達人では
画像のリンク切れの修正方法や、フォントのアウトラインの作り方などのデータ作成に役立つブログ記事をご用意しています!
データ作成時に活用いただけると嬉しいです!
今回は簡単な方法でのカットラインパスの作り方をお伝えしましたが、
おいおい「ベジェ曲線」を使用する方法もお教えできればと思います。
それではまた次回をお楽しみに!







コメント
[…] 以下を参考に塗りつぶしでカットパス作成 https://obanprint110.com/blog/guide/cut-path/ […]