イラレで使用するアンカーポイントって何?そんな疑問を解説!
こんにちは、大判プリントの達人です。
突然ですが、みなさんはデータ入稿を行った際に印刷所から、
「アンカーポイントの数が多いです。パスの単純化でアンカーポイントの数を減らし再入稿をお願いします。」
と連絡が来たことはありませんか??
弊社でもこのようなメールをお送りすることがよくあります‥‥‥
そこで今回は、Illustratorおアンカーポイントについて詳しく説明していきます!
弊社で人気商品「等身大パネル」や「ロゴパネル」「シール印刷」のデータ制作時に活用できますので
ぜひ参考にして、再入稿のない完全データ入稿を目指しましょう!( › ө ‹大ノノ゙
アンカーポイントとは?
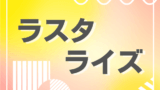
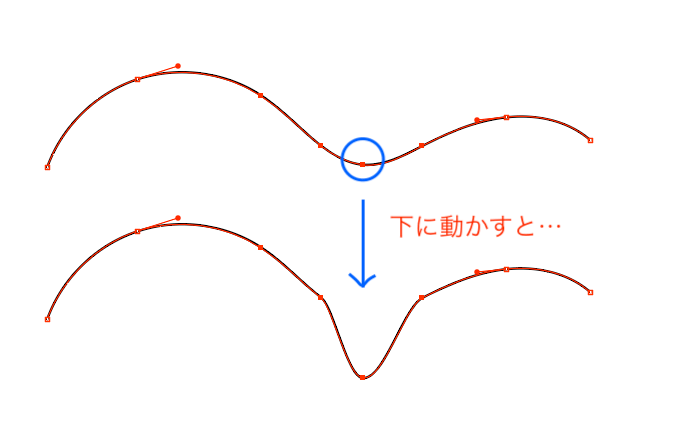
アンカーポイントとは、Illustratorなどのソフトで用いられる、線(パス)を操作するための点のことです。

この点を動かすことで、線(パス)を好きな方向に変形させることができます。

Illustratorで製作するほとんどのデータがこのアンカーポイントとパスでできています。
等身大パネルやロゴパネルなどのカットパスも、このパスで製作をするので、アンカーポイントのマスターは欠かせません!
アンカーポイントが問題で再入稿になる原因
アンカーポイントが問題で再入稿になる原因として最も多いのは、アンカーポイントの数の多さです。
どんなデータが問題になるの?
以下のようなイラストデータや、カットパスのデータが再入稿の対象になります。
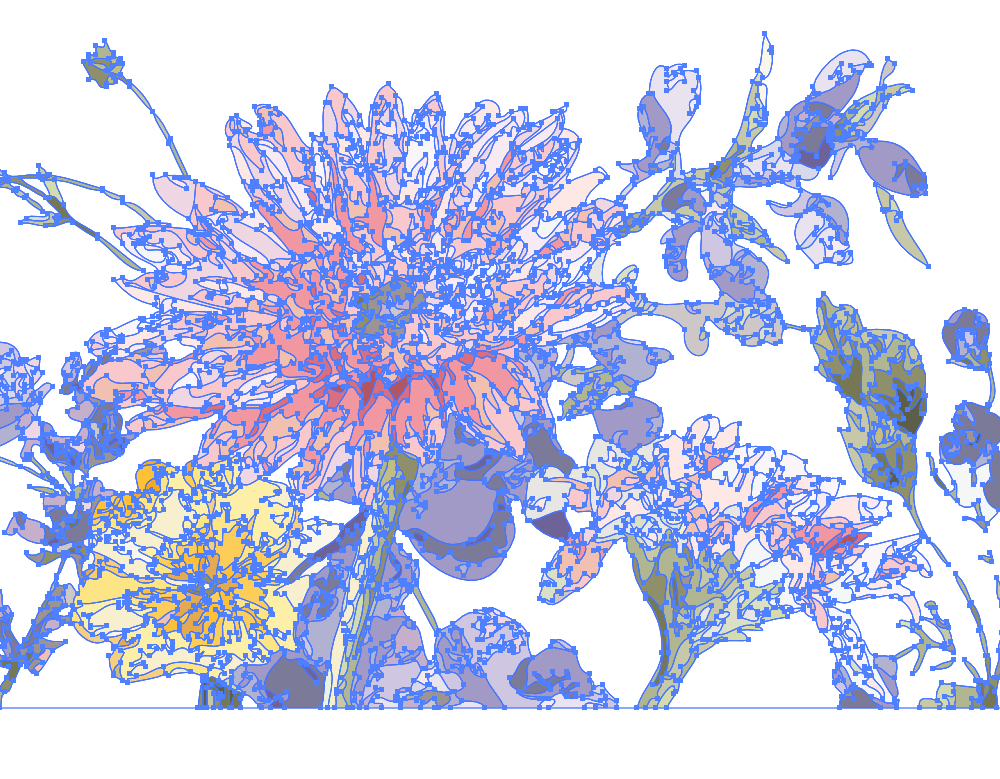
1.アンカーポイントでできたイラストデータ



2.アンカーポイントの多いカットライン(変形パネルやロゴパネルなど)



このようなデータは弊社でも再入稿依頼をお客様にご連絡しています。
原因は?
等身大パネルやロゴパネルのデータを製作する際に画像を編集し、画像トレースという機能を使うとこのようなデータになることが多いです。
アンカーポイントの多いデータは、データが重くなります。
また、変形パネルや等身大パネルなどのカットパスのアンカーポイントが多い場合は、カットする機械の故障の原因になり、カットの仕上がりもガタついてしまいます。
そのため、入稿前には必ずアンカーポイントを確認し、なるべくシンプルなデータに修正することが大切です୧( •̀ ө •́ 大)
アンカーポイントの数の減らしかた
それではさっそく、アンカーポイントの数を減らして、シンプルなデータに修正する方法を見ていきましょう。
修正の仕方はとってもとっても簡単です!
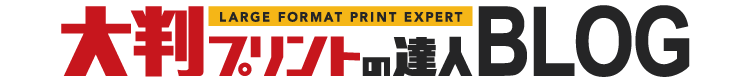
アンカーポイントの多いイラストデータの場合
ラスタライズ をかけていきます。
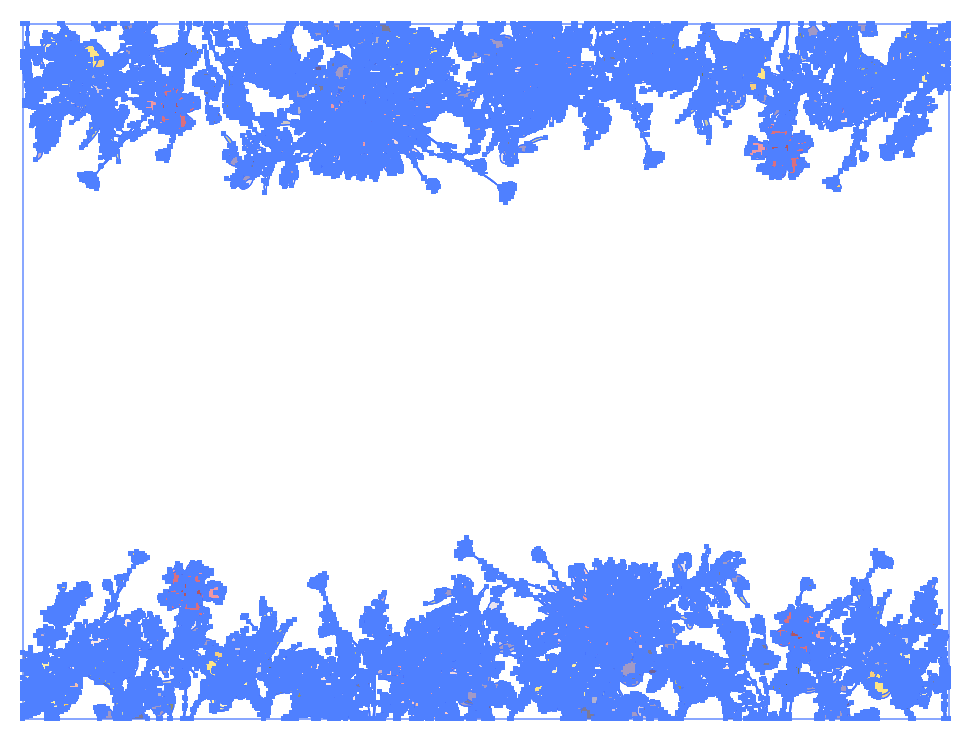
以下のデータが果たしてどのようになるのでしょうか?

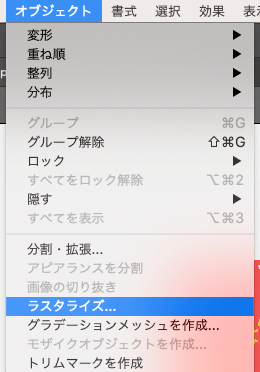
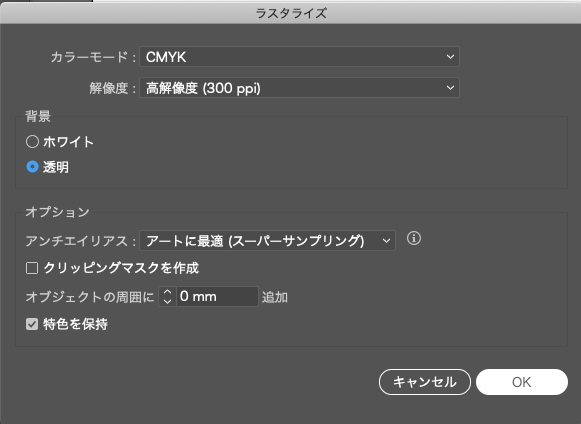
1.オブジェクトからラスタライズを開く。

2.解像度を300dpi、背景を透明にする。

3.1つの画像になりました!
ラスタライズ がかかりシンプルなデータになりました。

ラスタライズ をかけることでアンカーポイントとパスでできたデータが1つの画像になり、データを軽くすることができます。
※ラスタライズ後は修正ができなくなるため、データを別名保存するなど注意して作業しましょう!
ラスタライズ の詳しい説明は、過去のブログ記事でもご紹介しております。
よろしければご参考ください。
カットパスのアンカーポイントの多いイラストデータの場合
パスの単純化でアンカーポイントの数を減らしていきます。


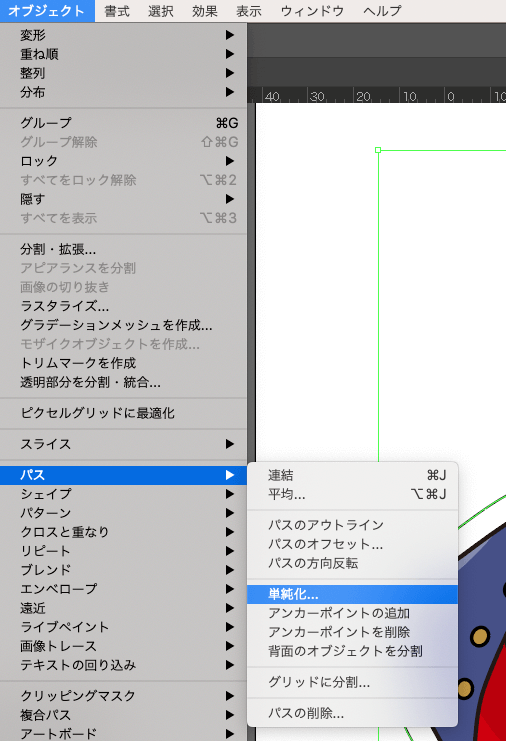
1.オブジェクトから、パス→単純化

2.曲線の単純化でパスを調整

↓ (赤丸から詳細パネルを出す)

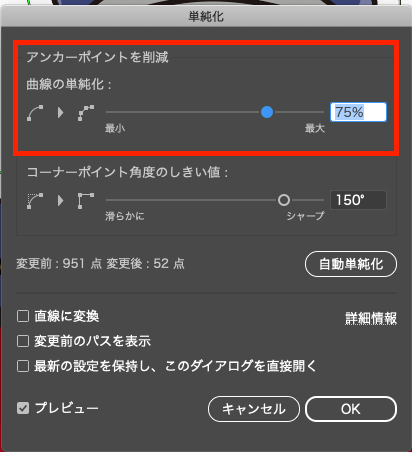
詳細をだすとこのような画面が出てきます。
この画面の曲線の単純化でパスを調整します!青丸を左右に移動させることでパスを調整することができます。
※減らしすぎるとパス(カットライン)が歪んでしまうので注意してください!
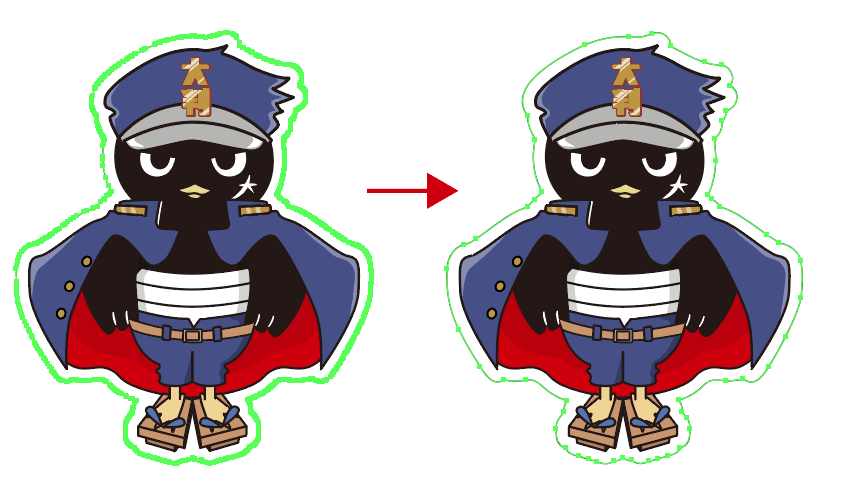
3.アンカーポイントが減りました
今回はアンカーポイントを75%削減で綺麗に減らすことができました!

カットラインをクリックしてもアンカーポイントが表示されない場合は、
カットラインを選択した状態でスペースキーを押すと、アンカーポイントを表示されます。
アンカーポイントの数はどのくらいがいいの?
よくお問い合わせいただく質問の一つが「アンカーポイントの適正はいくつ?」です。
だた、残念ながらアンカーポイントの適正な数はデザインや製作サイズによって変わるため、明確な答えは難しくなってしまいます‥‥‥
アンカーポイントは数ではなくアンカーポイント同士の距離感を意識するときれいなデータを作りやすいです。
大判プリントの達人では「アンカーポイント同士の間は5mm以上」を推奨しております。
シンプルな形で、アンカーポイントはできるだけ少なくしていただくと、きれいにカットができ、再入稿もなくなります!
パスを減らすときの注意点
パスの減らしかたがわかったところで、最後に注意点をお伝えします!
パスの単純化を使用してパスを調整するとパスが歪む場合がある
パスの単純化を使用すると、自動でアンカーポイントを減らす代わりにパスが歪んでしまう場合があります。
パスが歪んだ場合は、ダイレクト選択ツールを使い、歪んでしまったパスのアンカーポイントを選択し調整します。
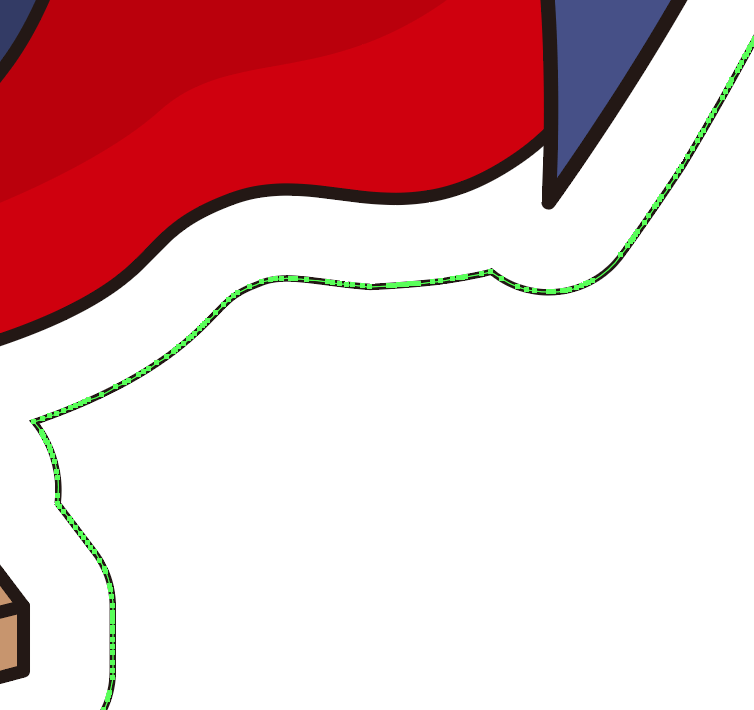
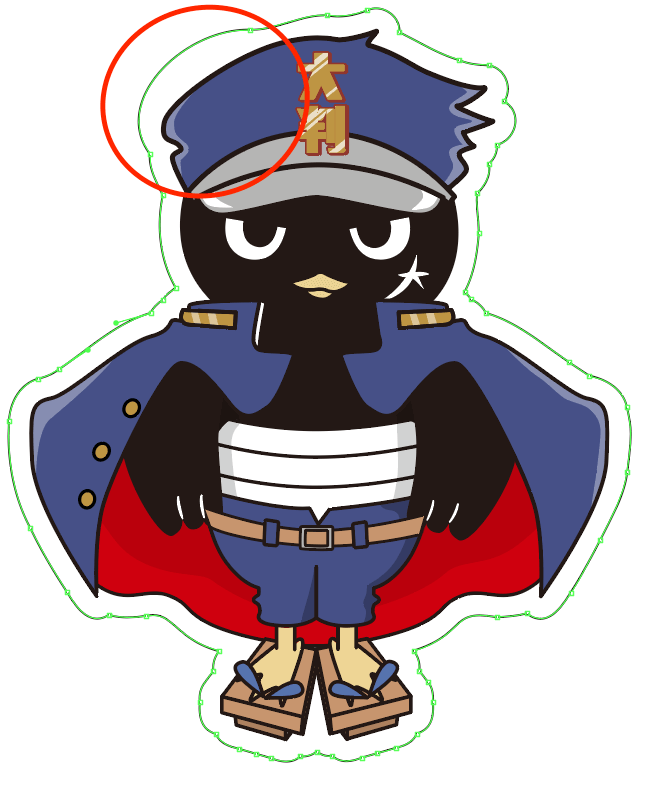
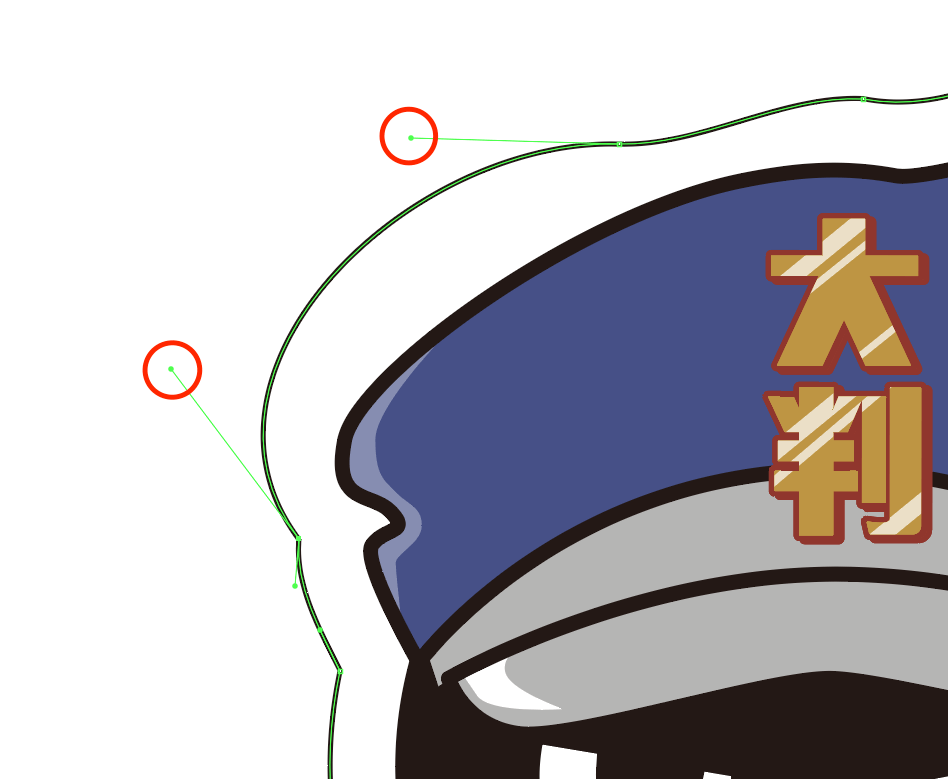
下画像の赤丸部分を調整していきます

1.ダイレクト選択ツールでカットパスを選択する

と、画像のようにアンカーポイントから2本のツール(ハンドル)が出てきます。

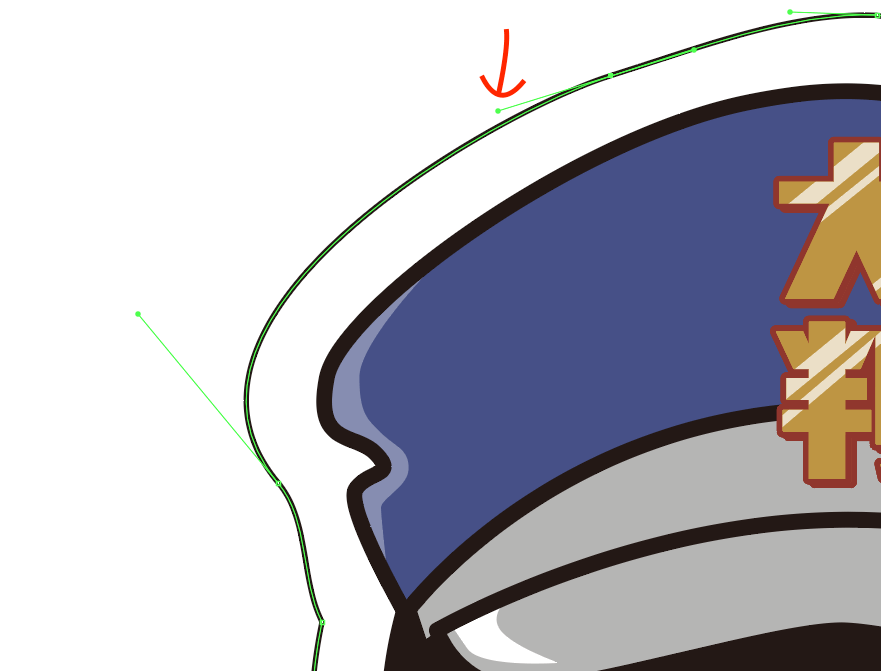
2.パスを調整する
ハンドルの先端を動かしてパスの形を調整していきます。

すると、丸くなっていたカットラインが滑らかになりました!
気になる箇所すべてにこの作業を行います。
また、歪みによってデザインとカットラインの間の距離が変わってしまう場合があるため注意が必要です。
弊社では、パネルの製作データはデザインとカットラインの間を10mm以上開けていただくようお願いしています。
パスの単純化後は、入稿前に必ず印刷所の基準になっているかチェックを行いましょう!
カットライン以外の部分にパスができてしまうことがある
カットに必要でないパスやアンカーポイント(ゴミパス)があると、その部分にも機械の刃が入り、傷の原因になります。ゴミパスは必ず削除しましょう!
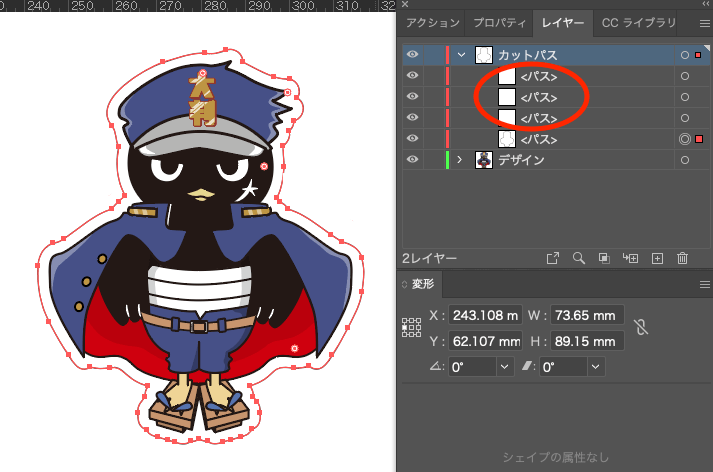
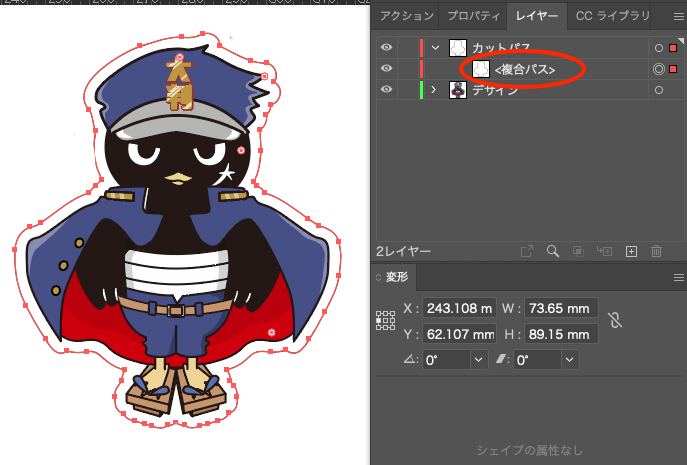
ゴミパスは、カットパスレイヤーの中を見て、確認していきます。

選択したカットパス以外に表示されている不要なパスがゴミパスになります。
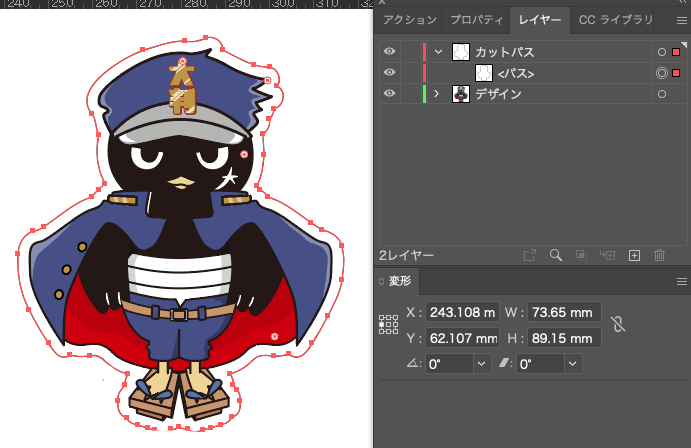
こちらは必ず削除し、カットパスレイヤーの中は、カットパスのみになるようにしましょう!
また、カットパスが複合パスになっている場合は、右クリック→複合パスを解除で、複合パスを解除してからゴミパスを削除してください。


カットパスレイヤーの中がカットパスのみになっていればOKです!!
まとめ
今回はIllustratorのアンカーポイントについてご紹介しました。最後にまとめを見ていきましょう!
- アンカーポイントはパスを繋ぐ点のこと
- アンカーポイントが多いとデータが重くなり、機械の故障の原因になる
パネルのカットががたつくなどの仕上がりに影響も - アンカーポイントの多いイラストはラスタライズで画像化
- カットパスのアンカーポイントはパスの単純化
※単純化後に形が変わっていないか、パスごみがないか必ず確認!
アンカーポイントの修正もなれると簡単な作業になってくると思います。
せっかく納期に間に合うように入稿したのに再入稿….とならないために、困った時には今回のブログをぜひご参考ください!
そして、パネルや変形シールを作る際はぜひ大判プリントの達人でご注文いただけると嬉しいです。
最後までお読みくださりありがとうございました!(`•ө•´) _ _)”ペコ